Page Content
Веб-страница — это документ. Если хотите проще, разметка на странице это контейнер для данных. И эти данные должны быть согласованы между собой и с их окружающей разметкой. Ниже пойдёт речь о вопросах создания разметки и связанных сложностях.
Публикация от .
Как делают
Можно долго и много рассуждать о классификации разработчиков, но есть неоспоримый факт, волей-неволей мы все решаем задачи маркетологов, дизайнеров и иных PR-деятелей.

Давайте детальнее рассмотрим деятельность разработчиков интерфейсов, тех frontend'еров, чья работа связана прежде всего, с разметкой, стилями, UI-framework'ами и т.п. Как строится их работа, когда к ним попадает новый макет?

Дизайнер передаёт макет в каком-либо виде разработчику, рассказывает требования к рюшечкам и поведению пользовательского интерфейса. Если на данном этапе менеджер продукта «промолчал», разработчики серверной части еще не начинали работу, а у разработчика интерфейсов опыта немного, то есть все шансы получить просто красивую картинку.
Формально задача будет выполнена, продуктовые требования соблюдены.
У вас в команде происходит именно так? В таком случае у вас процесс разработки интерфейса строится вокруг одной цели «удовлетворить интересы дизайнера».
Что не так?
Ведь верстка готова, поведение интерфейса соответствует ожиданиям, шаблоны и стили соответствуют корпоративным стандартам. Придирки!
Таково мнение большинства. То, что страница отвечает требованиям, это не означает, что сама страница создана грамотно. Я сейчас не говорю про валидность и стандарты кодирования. Я говорю про грамотность html-разметки как документа.
Прошу обратить внимание, что html-страница — это документ. Это данные, которые мы показываем пользователю. Эти данные должны быть структурированы и согласованны между собой.
Выше, во вступлении, я писал про сложности связанные с данным процессом. У меня есть устоявшееся мнение, что разработчики просто не хотят решать эти вопросы, хотя многие из них, не раз задумывались о валидности, семантике, «шмантике» и тому подобной «ерунде»…
Во времена, когда везде и всюду властвует маркетинг, тот факт, что страница является документом, просто ушел даже не второй план, а про него просто забыли. Главные требования — требования «маркетологов», в широком понимании, в нашем случае дизайнера.
Получается парадоксальная ситуация: важен не сам документ, а его подача.
К сожалению, это всеобщая тенденция присущая рыночной экономике, общество вместо оценки самого продукта, оценивает упаковку/фантик и его подачу.
Многие и не помнят, а ведь были времена, когда сайт без стилей был вполне нормальным явлением. Всё делали тегами. Если ссылочка, то <a>, если выделить чего нужно / акценты расставить, то используем <b>, <strong>, <i>, <em>.
В случае с вёрсткой, фантиком являются стили. К сожалению, в online-мире, ценность HTML-страницы без стилей, как самостоятельно продукта, ничтожно мала. «Голый» HTML с данными пользователю не нужен. Так для чего это нужно?
Об этом можно спорить долго. Пожалуй, данный вопрос относится к разряду холиварных, и не имеет возможности убедить читателя в отличной точки зрения за одно только прочтение. Осмысление данного вопроса разработчиком интерфейсов требует месяцы, а то и годы работы.
Попробуем разобраться, кто является потребителями продукта, в виде «грамотного» HTML-документа:
- Поисковики
- понять содержание страницы куда проще, когда она структурирована, когда ее содержание согласовано между собой и разметкой её окружающей, то есть когда страница является — документом;
- SEO-специалисты
- не то, чтобы потребители, но те специалисты, кому вы очень сильно поможете учитывая пункт 1;
- Средства машинной обработки данных
- агрегаторы, парсеры и различные катологи… если, конечно, вы не преследуете цель закрыть контент от распространения, в таком случае, вам лучше не публиковать свой контент, к данному пункту можно отнести и голосовые браузеры и доступность контента в целом;
- Социальные сети и их пользователи
- в случае с facebook имеет место поведение когда, при попытке «поделиться» статьёй на стороннем сайте далёком от принципа «страница — это документ», изображение к данной статье бралось совсем не из контекста самой статьи, а из колонки с рекламой по неведомой логике, в таких случаях, предполагаю, парсер соцсети, просто не в состоянии корректно справиться с кашей тегов страницы;
- Менеджер продукта и вся команда проекта
- почему? Да потому что, всё описанное выше работает на продвижение вашего любимого продукта на рынке, а это ли не цель?
Как надо
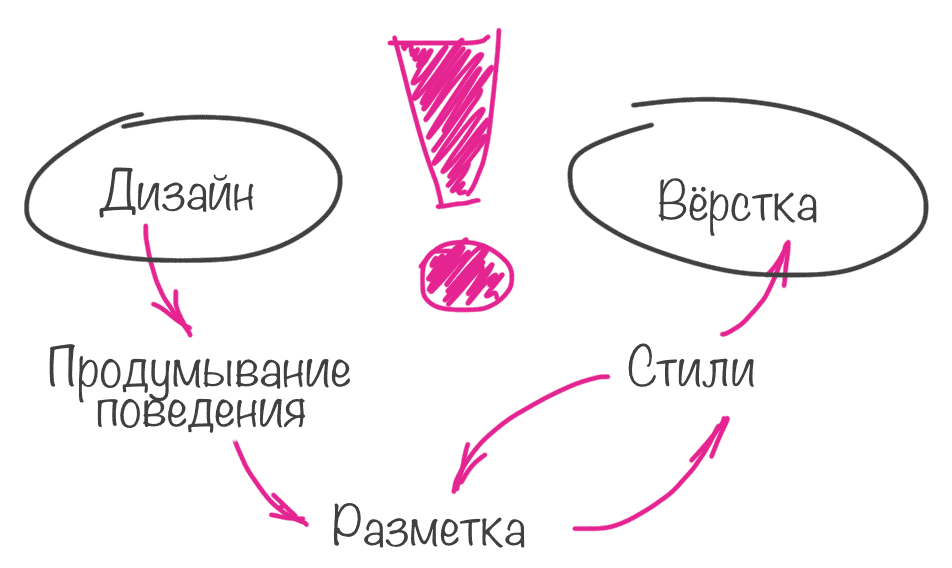
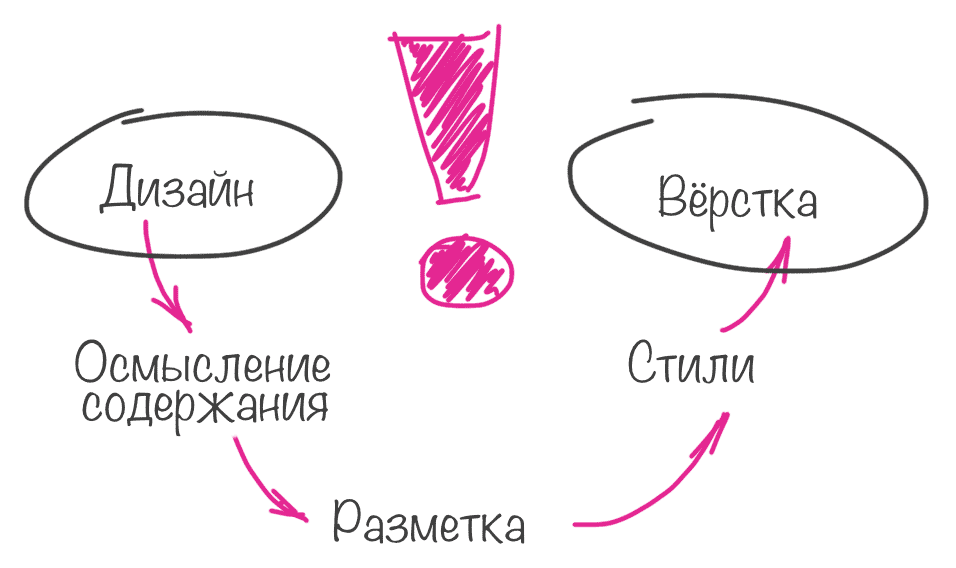
Если вы frontend-разработчик, прежде всего необходимо анализировать контент, задумывайтесь над смыслом бытия создаваемых шаблонов и их отдельных частей.

Задавайте вопросы «а что значит эта часть контента?», «для чего она?», «понятен ли смысл без стилей?». Вы же привыкли заголовок обрамлять тегом <h1>, так почему ограничиваетесь только этим? Нет, ну вы, конечно обрамляете текст тегом <p> (простите за сарказм), но это совершенно недостаточный уровень. Необходимо, чтобы вся страница целиком была осмысленна, а не только её отдельные части.
Настоятельно рекомендую разобрать по кирпичикам доклад Вадима Макеева «Вёрстка со смыслом».
Если вы являетесь менеджером или выполняете его роль, расскажите команде каков смысл разрабатываемой страницы: это большая статья, это список статей, или это список товаров, а возможно,
это не просто статья — а настоящий рецепт, а список статей на самом деле просто оформлен как однородный список, а на самом деле в нём одна главная полноценная статья, а все остальные всего на всего анонсы других статей,
а в списке товаров цены — это не просто красивые цифры, а они являются прежде всего ценой, требующей соответствующего оформления в разметке.
Если вы разработчик серверной части — участвуйте в разработке интерфейса, участвуйте в формировании требований к интерфейсам, больше общайтесь внутри команды.
Эти действия будут способствовать понимаю и осмыслению frontend-разработчиком шаблонов и повышению качества конечного продукта.